
Halten Sie Ihre Kunden auf dem Laufenden und schreiben Sie einen ansprechenden Blog. Generieren Sie neue Interessenten mit spannenden Themen mit dem Blog-Modul von Rent-a-Shop.
Erstellen Sie einen eigenen Blog mit dem Rent-a-Shop Blog-Modul. Verwalten Sie Einträge, Kategorien, Tags und Autoren an einem Ort. Das Blog-Modul generiert automatisch die benötigten Seiten und kann auf einem beliebigen Menüpunkt eingefügt werden. Somit ist Ihr Blog innert kürzester Zeit startklar. Halten Sie Ihre Kunden auf dem Laufenden und schreiben Sie einen ansprechenden Blog. Generieren Sie neue Interessenten mit spannenden Themen.
Mit den Widgets «Blog-Archiv», «Blog-Autor-Auswahl», «Blog-Tag-Auswahl», «Blog-Suche» und «Blog-Kategorie» haben Sie anschliessend die Möglichkeit, Archive, Autoren, Tags und Kategorien zu Ihren Blog-Inhalten auf der Website zu platzieren.
Voraussetzungen
Sie benötigen die Zusatzfunktion «Blog» (5 Credits). Gehen Sie zu Konto>Zusatzfunktionen und aktivieren Sie dort diese Funktion.
Draufhin finden Sie das Modul «Blog» unter CMS>Blog.
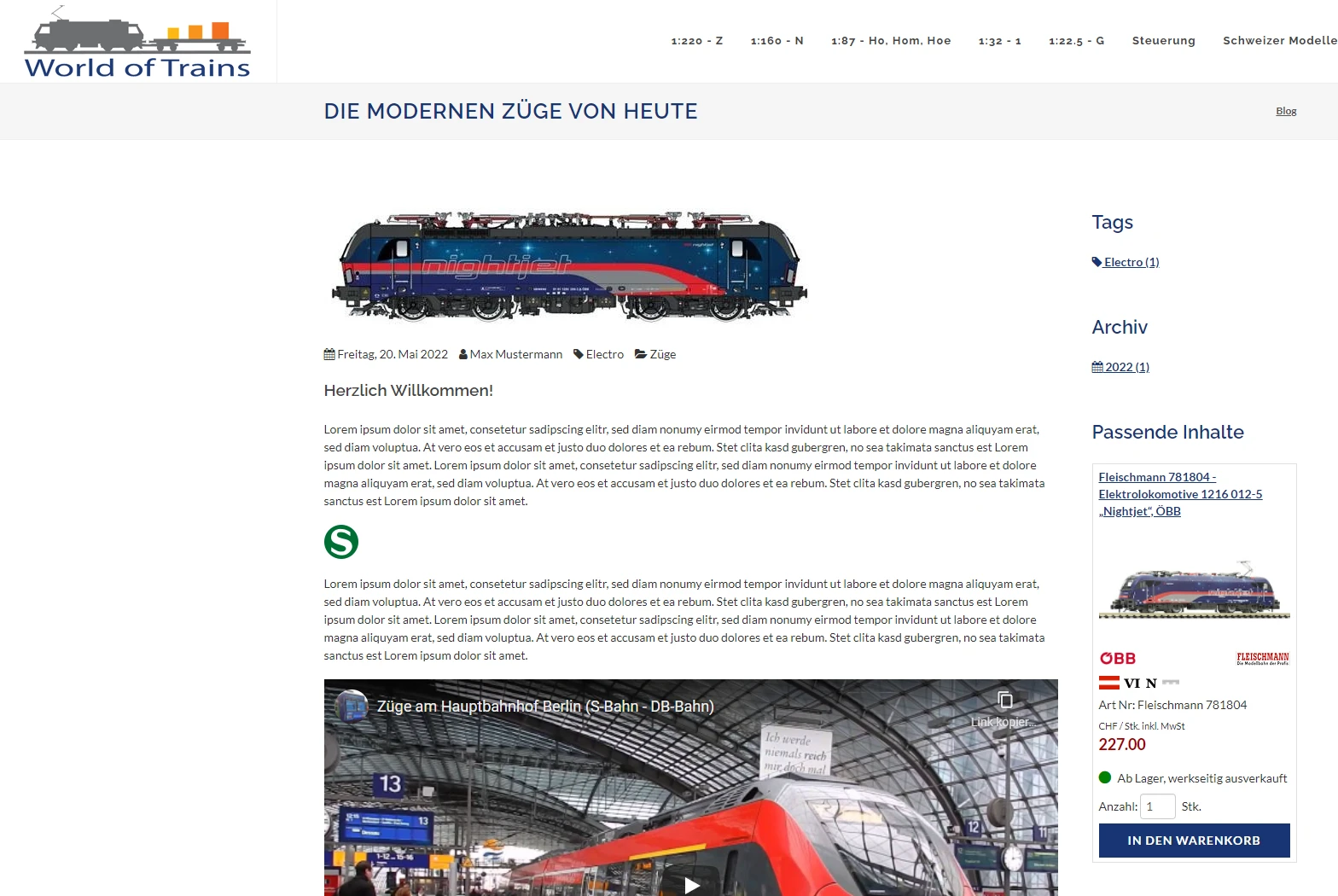
Beispiel eines Beitrags

Vorbereitungen zu Ihrem Blog
- Erstellen Sie sich einen Blogplan über die nächsten 12 Monate. Das hilft Ihnen, regelmässig zu schreiben. Sie können beispielsweise bereits den Titel von Ihrem Blogbeitrag mit Datum erfassen und als Entwurf speichern. Das gibt Ihnen eine gute Richtlinie.
- Machen Sie sich über den Aufbau des Blogbeitrages Gedanken (Einleitung, Hauptteil, Fazit, Bilder, Schlussteil, usw.).
- Erfassen Sie mögliche Kategorien, Tags und Autoren.
- Beginnen Sie mit dem Schreiben der ersten Blogbeiträge.
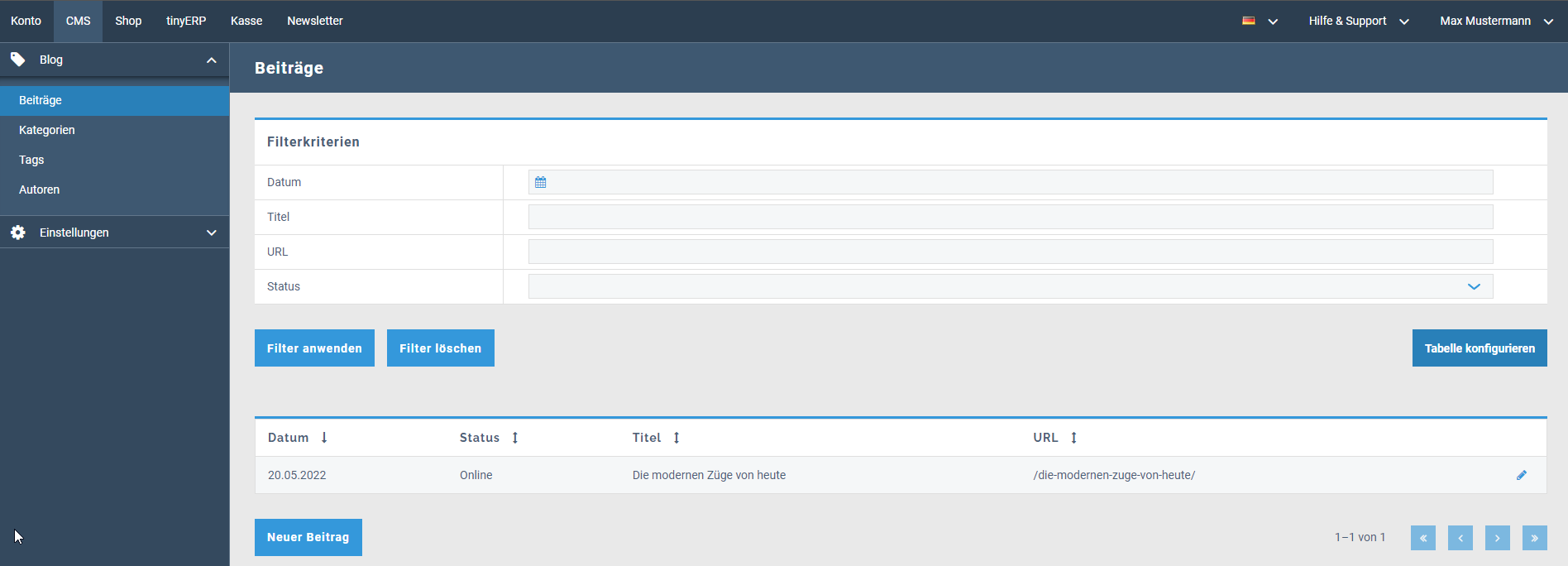
Beitragsübersicht
Unter «Beiträge» finden Sie eine Auflistung aller Blogartikel. Diese können Sie filtern und individuell konfigurieren sowie sortieren. Um die Übersicht zu konfigurieren, gehen Sie wie folgt vor:
- Klicken Sie auf die Schaltfläche «Tabelle konfigurieren».
- Definieren Sie, nach welchen Filterkriterien gefiltert werden kann und welche Tabellenspalten in der generellen Übersicht zu sehen sein sollen. Ferner können Sie hier die Spaltenüberschrift und Spaltenreihenfolge festlegen.
- Speichern Sie Ihre Konfiguration.

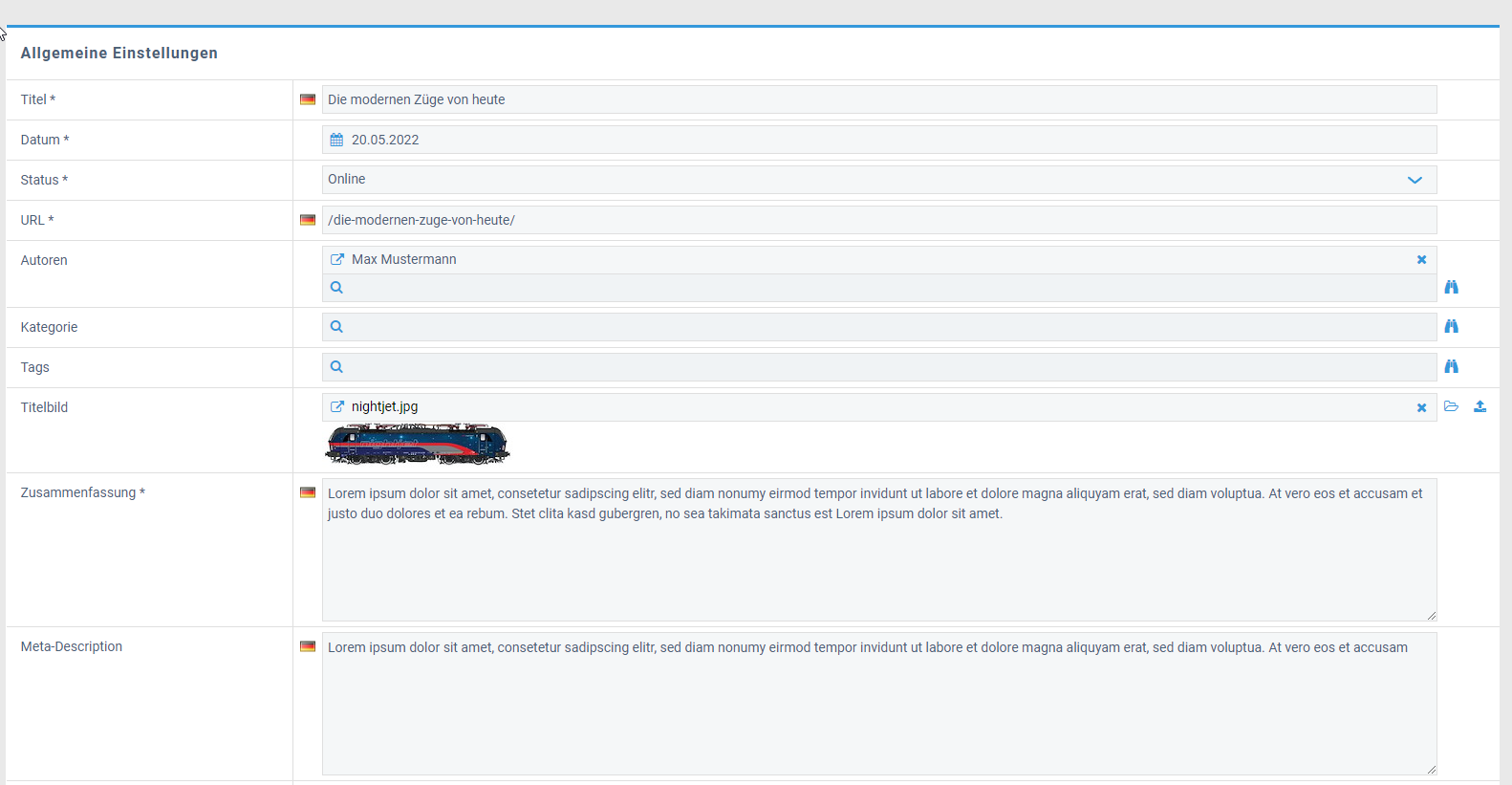
Beiträge erstellen
Mit Klick auf die Schaltfläche «Neuer Beitrag» können Sie einen neuen Blogbeitrag erstellen. Einen bestehenden Beitrag bearbeiten können Sie mit Klick auf das entsprechende Bleistift-Symbol.

Titel: Geben Sie einen aussagekräftigen Titel ein. Verwenden Sie mögliche Suchbegriffe auch im Titel, um auf Suchmaschinen besser gefunden zu werden.
Datum: Geben Sie das Datum ein, das zu Ihrem Blogbeitrag angezeigt werden soll. Der Beitrag wird damit nicht automatisch veröffentlicht.
Status: Legen Sie den Status des Blogbeitrages fest. Wählen Sie in diesem Auswahlfeld eine von drei Möglichkeiten:
- Entwurf: Der Beitrag ist nicht publiziert, aber solange Sie als Administrator eingeloggt sind, können Sie Ihn auf der Webseite so ansehen, wie er sichtbar sein wird.
- Online: Der Beitrag ist online und für alle sichtbar.
- Offline: Der Beitrag ist nicht publiziert.
URL: Die URL wird automatisch vergeben. Diese kann manuell geändert werden.
Autoren: Erfassen Sie einen oder meherere Autoren. Diese müss zuerst bei den «Autoren» erfasst werden (siehe unten).
Kategorie: Erfassen Sie die gewünschten Kategorien. Diese müssen zuerst in den «Kategorien» erfasst werden (siehe unten).
Tags: Erfassen Sie die gewünschten Tags. Diese müssen zuerst in den «Tags» erfasst werden (siehe unten).
Titelbild: Das Bild auf der Detailseite wird unterhalb vom Titel angezeigt.
Zusammenfassung: Die Zusammenfassung wird auf der Übersichtsseite angezeigt. Schreiben Sie in 2-3 kurzen Sätzen, was den Leser in diesem Blogbeitrag erwartet.
Meta Beschreibung: Tragen Sie hier die Meta Beschreibung für die gewünschte Seite ein. Meta-Tags helfen Ihnen bei der Suchmaschinenoptimierung Ihrer Website. Dabei ist insbesondere die Meta Description wichtig.

Inhalt: Im Inhaltsteil können Sie den Inhalt von Ihrem Blogbeitrag erfassen, formatieren und mit Bildern ergänzen. Über den Texteditor können Bilder und Links direkt eingefügt werden.
Kommentare erlaubt?: Mit Aktivierung dieser Option können Besucher Kommentare zu den Beträgen hinterlassen.
Passende Inhalte: Wählen Sie ein oder mehrere passende Produkte zum Blog-Beitrag. Sie können auch dynamische Produktlisten hinzufügen.
Weitere Informatioen dazu finden Sie unter dynamische Produktlisten. Diese Funktion kann nur verwendet werden, wenn Sie ein Shop-Abo haben.
Kommentare: Erfassen Sie einen Kommentar zum Blog-Beitrag. Ferner können Sie die Kommentare hier freischalten.
Empfehlungen zum Verfassen eines Blogbeitrages:
- Bilden Sie Absätze, um Ihrem Text eine Struktur zu geben.
- Schreiben Sie kurz und informierend.
- Bauen Sie relevante Suchwörter in den Text ein.
- Nutzen Sie die Sprache der Bilder, um den Text zu unterstützen.
Neue Kategorie erstellen
- Gehen Sie über das Menü zu CMS>Blog und klicken Sie auf «Kategorien». Hier werden Ihnen alle bisher erfassten Kategorien aufgelistet.
- Klicken Sie auf den Button «Neue Kategorie», um eine Kategorie hinzuzufügen. Speichern Sie am Ende Ihre Angaben.
Beschreibung der Felder
Blog-Kategorie: Geben Sie einen Namen für die Kategorie ein.
Code: Geben Sie einen Code ein. Dieser muss eindeutig sein und kann sich somit im Gegensatz zum Namen nicht wiederholen.
Sortierung: Definieren Sie, an welcher Stelle die Kategorie in dem Blog positioniert werden soll. Das System sortiert die Seiten nach Zahlen in aufsteigender Reihenfolge.
Anzeige: Hier können Sie einstellen, ob die Kategorie im Blog erscheint oder nicht.
Browser-Titel: Dieser entspricht dem Title-Tag und erscheint in der Kopfzeile des Webbrowsers. Der Browser-Titel sollte mit Bedacht gewählt werden, ist er doch ein wichtiges Element für die Auffindbarkeit der Website auf Suchmaschinen wie Google & Co.
URL: Bestimmen Sie die URL zu Ihrer Kategorie (z.B. ihreaufrufadresse.rent-a-site.ch/blog/ihrekategorie).
Kategorie löschen
- Gehen Sie über das Menü zu CMS>Jobs und klicken Sie auf «Kategorien». Hier werden Ihnen alle bisher erfassten Kategorien aufgelistet.
- Klicken Sie auf das Bleistift-Symbol der entsprechenden Kategorie.
- Betätigen Sie die Schaltfläche «Löschen» und bestätigen Sie die daraufhin erscheinende Meldung.
Neuen Tag erstellen
- Gehen Sie über das Menü zu CMS>Blog und klicken Sie auf «Tags». Hier werden Ihnen alle bisher erfassten Tags aufgelistet.
- Klicken Sie auf den Button «Neues Tag», um ein Tag hinzuzufügen. Speichern Sie am Ende Ihre Angaben.
Beschreibung der Felder
Tag-Name: Geben Sie einen Namen für das Tag ein.
Code: Geben Sie einen Code ein. Dieser muss eindeutig sein und kann sich somit im Gegensatz zum Namen nicht wiederholen.
Sichtbarkeit: Hier können Sie festlegen, ob das Tag auf der Website angezeigt wird oder nicht.
Tag löschen
- Gehen Sie über das Menü zu CMS>Blog und klicken Sie auf «Tags». Hier werden Ihnen alle bisher erfassten Tags aufgelistet.
- Klicken Sie auf das Bleistift-Symbol des entsprechenden Tags.
- Betätigen Sie die Schaltfläche «Löschen» und bestätigen Sie die daraufhin erscheinende Meldung.
Neuen Autor erstellen
- Gehen Sie über das Menü zu CMS>Blog und klicken Sie auf «Autoren». Hier werden Ihnen alle bisher erfassten Autoren aufgelistet.
- Klicken Sie auf den Button «Neuer Autor», um einen Autor hinzuzufügen. Speichern Sie am Ende Ihre Angaben.
Beschreibung der Felder
Name: Geben Sie einen Namen für den Autor ein.
Code: Geben Sie einen Code ein. Dieser muss eindeutig sein und kann sich somit im Gegensatz zum Namen nicht wiederholen.
Sichtbarkeit: Hier können Sie festlegen, ob der Autor auf der Website angezeigt wird oder nicht.
Autor löschen
- Gehen Sie über das Menü zu CMS>Blog und klicken Sie auf «Autoren». Hier werden Ihnen alle bisher erfassten Autoren aufgelistet.
- Klicken Sie auf das Bleistift-Symbol des entsprechenden Autors.
- Betätigen Sie die Schaltfläche «Löschen» und bestätigen Sie die daraufhin erscheinende Meldung.
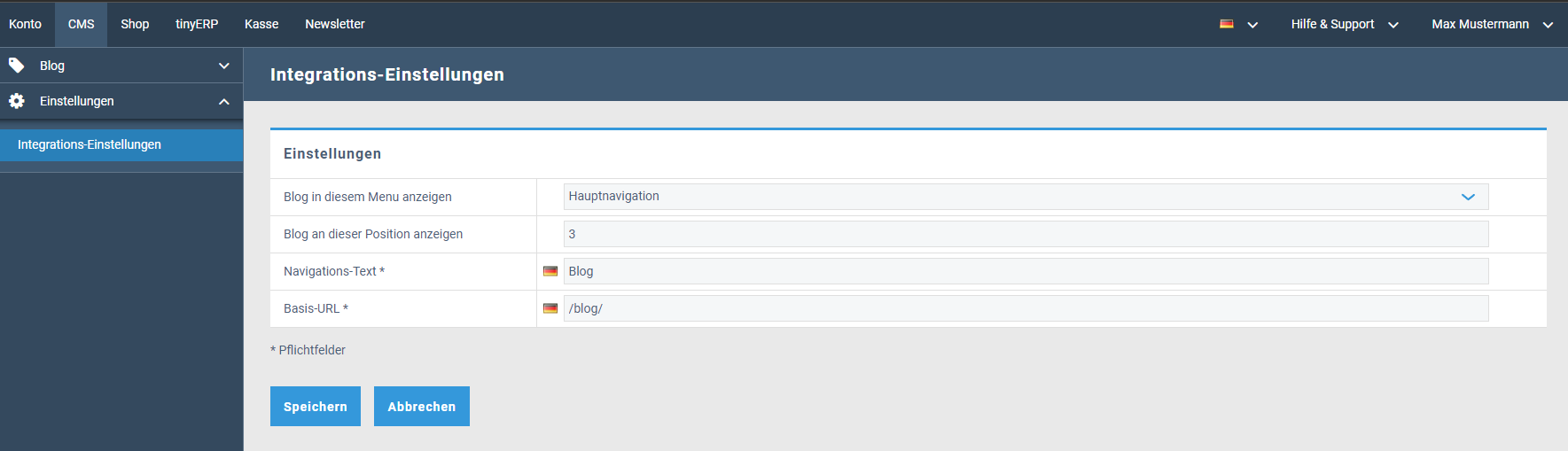
Blog Einstellungen
Die Blog-Einstellungen erreichen Sie über CMS>Blog>Einstellungen>Integrations-Einstellungen.
Blog in diesem Menü anzeigen: Wählen Sie optional aus, in welchem Menü der Blog erreichbar sein soll.
Blog an dieser Postion anzeigen: Definieren Sie, an welcher Stelle der Blog im Menü positioniert werden soll. Das System sortiert die Seiten nach Zahlen in aufsteigender Reihenfolge.
Navigations-Text: Geben Sie den Begriff ein, unter dem der Blog im Menü zu finden sein soll. Z.B. Blog.
Basis-URL: Geben Sie die URL für den Blog ein (z.B. /blog/).

Widgets Blog-Suche / Blog-Archiv / Blog-Autor-Auswahl / Blog-Tag-Auswahl / Blog-Kategorie
Zu dem Modul «Blog» gehören einige Widgets. Mit dem Widget «Blog-Suche» kann nach bereits veröffentlichten Blog-Artikeln gesucht werden. Mit den Widgets «Blog-Archiv» /«Blog-Autor-Auswahl» / «Blog-Tag-Auswahl» / «Blog-Kategorie» sind Blog-Inhalte je nach Veröffentlichungsjahr, Autor, Tag bzw. Kategorie einsehbar.
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt | |
|---|---|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|