
Mit dem Bild-Slider können Sie eine ansprechende Bild-Animation erstellen und mit Hilfe von Bild und Text Kunden zu einer Handlung animieren.
Voraussetzungen
Sie benötigen die Zusatzfunktion «Bild-Slider». Gehen Sie zu Konto > Abonnement > Zusatzfunktionen und aktivieren Sie dort diese Funktion.
Verhalten
Der Slider hat folgende Einstellungsmöglichkeiten, die das Verhalten steuern:
- Mehrere Bilder sind möglich
- Mobiles Bild wählbar, wenn kein mobiles Bild gesetzt ist, wird das normale Bild angezeigt.
- Text und Link können erfasst werden.
- Zeitspanne in Sekunden zwischen den Slides.
- Navigations-Punkte links und rechts können ein- und ausgeschaltet werden.
- Eigene Sortierung oder Zufallsreihenfolge
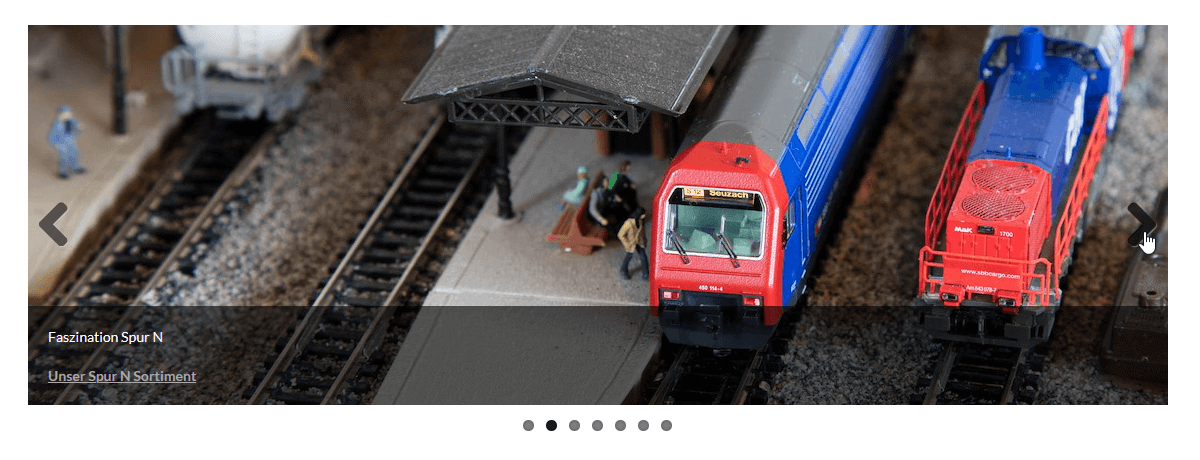
Vorschau

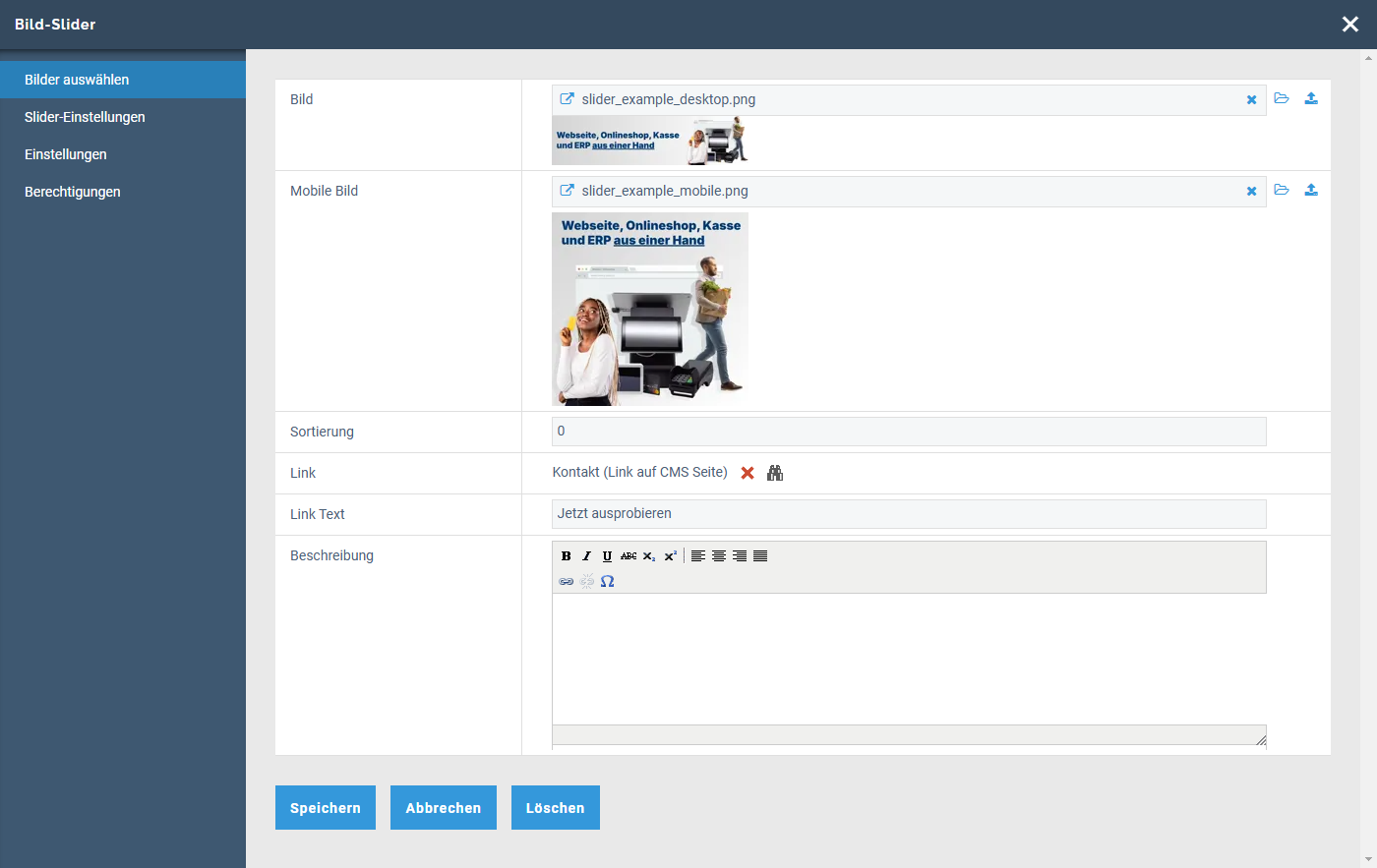
Bilder auswählen
Drücken Sie die Schaltfläche «Neues Bild», um ein neues Bild hinzuzufügen. Klicken Sie auf das Bleistift-Symbol, um bestehende Bilder zu bearbeiten bzw. zu löschen.
Bild: Wählen Sie das gewünschte Bild aus oder laden Sie ein neues hoch.
Mobile Bild: Wählen Sie das gewünschte Bild aus oder laden Sie ein neues hoch. Ein separates Mobile-Bild ist optional. Wenn Sie keines hinterlegen, wird auf kleineren Geräten wie Smartphones ebenfalls das normale Bild dargestellt.
Ein separates Mobile Bild wird empfohlen. Da für Desktop normalerweise schmale Slider-Bilder verwendet werden, wirken diese auf einem Smartphone sehr klein, vor allem wenn es im hochformat gehalten wird. Wählen Sie für mobile ein eher quadratisches Format. Empfohlene Grössen/Formate:
- Desktop: ca. 1920 x 500 px
- Mobile: 768 x 300 px bis 768 x 768px
Sortierung: Mit der Sortierung können Sie die Reihenfolge bestimmen, an welcher das Bild angezeigt wird.
Link: Wählen Sie eine Verlinkung auf einen beliebigen Inhalt.
Link Text: Wählen Sie den Text, welcher verlinkt werden soll.
Beschreibung: Geben Sie eine aussagekräftige Beschreibung ein. Diese wird als Text auf dem Slider angezeigt.
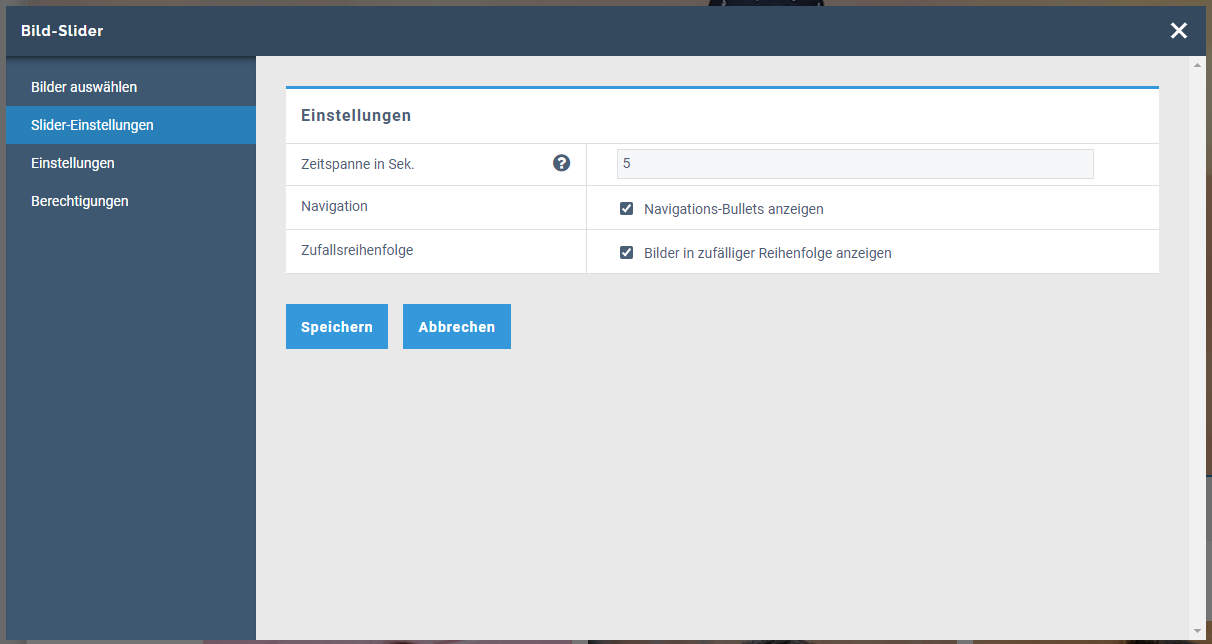
Slider-Einstellungen

Zeitspanne in Sekunden: Geben Sie die Zeitspanne zwischen den einzelnen Bilder-Slides ein. Lassen Sie dieses Feld leer, wenn nicht automatisch durchgeblättert werden soll.
Navigation: Steuern Sie hiermit, ob die Navigations-Elemente angezeigt werden sollen, mit welchen der Besucher manuell die Slides wechseln kann.
Zufallsreihenfolge: Mit der Aktivierung der Zufallsreihenfolge werden die Slides nach dem Zufallsprinzip angezeigt.
Anwendung von Widgets
Die allgemeine Anleitung zur Verwendung der Widgets finden Sie hier.
Ähnliche Beiträge
| Produkt |
|---|
|
Mit dem Site-Editor von Rent-a-Shop erstellen Sie im Nu neue Seiten und bearbeiten unkompliziert bestehende Seiten.
|
|
In diesem Artikel geht es um das Anlegen und Verwalten Ihrer Unterseiten.
|