Wählen Sie aus verschiedenen Designs für Ihre Webseite oder Ihren Onlineshop.
Welches Design verwende ich?
In einigen Anleitungen hier im Helpdesk wird zwischen den Designs unterschieden, da die Konfigurationsmöglichkeiten unterschiedlich sind. In den betreffenden Beiträgen wird jeweils durch einen gut sichtbaren Hinweis darauf hingewiesen. Folgendermassen erkennen Sie, welches Design Sie aktuell im Einsatz haben:
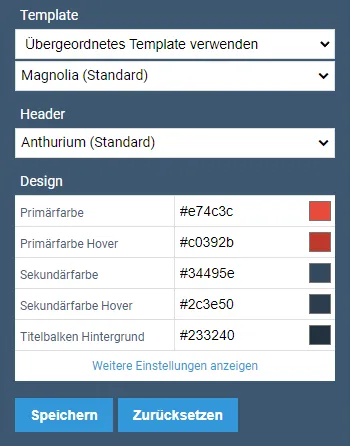
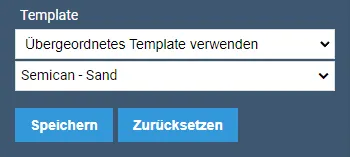
Rufen Sie im Menü Webseite > Webseite > Site Editor auf und klappen Sie im linken Menü den Punkt "Template" auf.
| Magnolia / Physalis / Thanos Falls Sie in dieser Ansicht Header und Designfarben konfigurieren können, haben Sie eines unserer neueren Designs im Einsatz. |
Semican und Increase Falls Sie in dieser Ansicht ausser der Templateauswahl keine weiteren Einstellungsmöglichkeiten haben, setzen Sie aktuell auf das Design "Semican", "Increase" oder ein älteres. |
 |
 |
Verfügbare Designs
Ihre neue Webseite oder Onlineshop wird stets mit dem neusten Design eingerichtet. Sie haben jedoch im nachhinein jederzeit die Möglichkeit, das Design zu ändern. Somit können Sie auch eine ältere Webseite auf ein neueres Design umstellen.
Weitere Informationen zur Individualisierung der Designs finden Sie hier.
Folgende Designs stehen zur Verfügung:
Thanos
Der mächtige Thanos überzeugt mit einem modernen und grosszügigen Design. Ihm gegenüber stehen mit Venom, Wolverine und Hulk drei vielfältige und sehr unterschiedliche Header, womit für jeden Webauftritt das passende dabei sein sollte. Wie gewohnt sind alle Basis-Grössen und -Farben im Site Editor steuerbar.

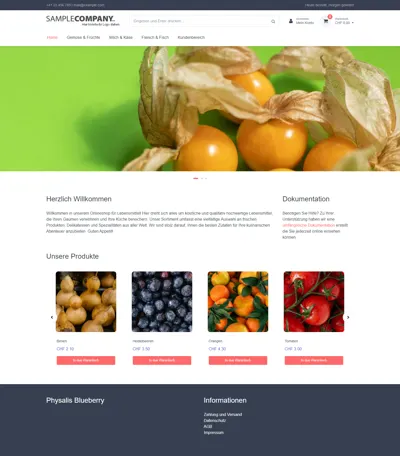
Physalis
Dieses Design überzeugt durch einen modernen Look, welcher konsequent bei sämtlichen Widgets und Ansichten angewendet wird. Auch die Mobiloptimierung für eine optimale Bedienung auf Tablets und Smartphones kommt hier nicht zu kurz. Das Design kann durch umfangreiche Farb- sowie Darstellungsoptionen individualisiert werden.
PS: Wir haben bei diesem Design zusätzlich den Header "Strawberry" erstellt, welcher für quadratische Logos optimiert ist.
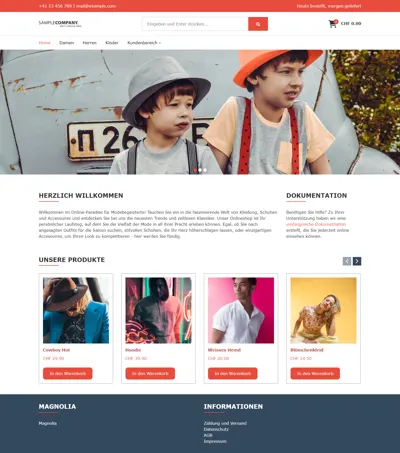
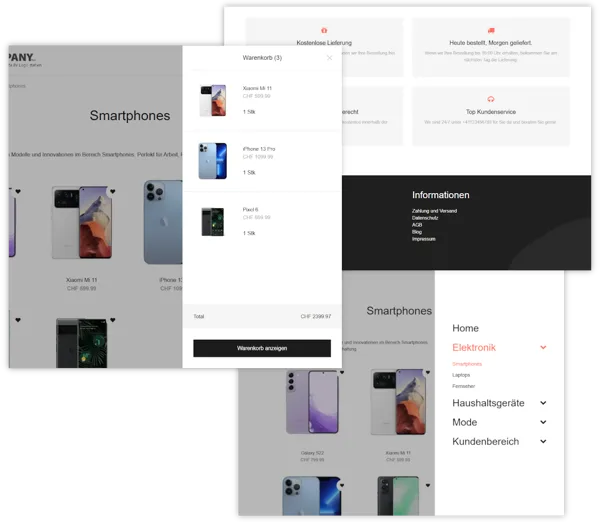
Magnolia
Das Design "Magnolia" ist flexibel hinsichtlich seiner facettenreichen Designoptionen und Headergestaltungen. Somit eignet es sich für Ihre Webseite, aber auch für Ihren Onlineshop. Wählen Sie Ihren gewünschten Header aus und passen Sie das Template an Ihr Corporate Design an. Daneben haben Sie zudem die Möglichkeit, den Stil von Layout-Blöcken und Widgets anzupassen.
Ältere Designs
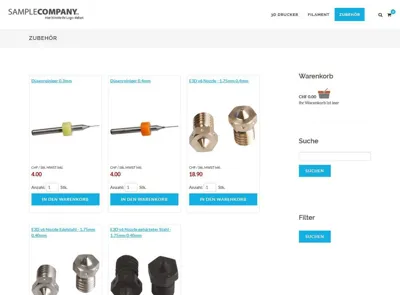
Semican
Das Semican Template mit integrierter Suche und integriertem Benutzerlogin und Warenkorb. Es eignet sich insbesondere für Shops. Das Layout ist "responsive", das heisst, es passt sich an die Grösse des Fensters an und wird somit auch auf mobilen Geräten wie Smartphones oder Tablets entsprechend gut dargestellt.
Eigenschaften:
- Responsive Design
- Geeignet für 3-4 Navigationslevel
- Sticky Header - Das Menü fährt mit beim Scrollen auf Desktop-Geräten
- Mega Menü optional
- 1 Primärfarbe
- Einfache Anpassungen über allgemeine Template-Stile
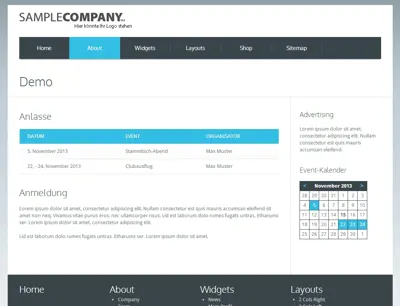
Increase
Leichtgewichtiges Template mit viel Platz. Es gibt allerdings keine 3-spaltige Variante. Das Layout ist "responsive", das heisst, es passt sich an die Grösse des Fensters an und wird somit auch auf mobilen Geräten wie Smartphones oder Tablets entsprechend gut dargestellt.
Eigenschaften:
- Responsive Design
- Geeignet für 2-3 Navigationslevel
- 2 Primärfarben
- Einfache Anpassungen über allgemeine Template-Stile
Ähnliche Beiträge
| Produkt |
|---|
|
In Rent-a-Shop haben Sie die Möglichkeit, das Logo mit wenigen Klicks eigenständig zu ändern. Das alte Logo wird dann global auf allen Seiten und Templates ersetzt.
|
|
Es gibt verschiedene Möglichkeiten, wie Sie Ihr ausgewähltes Template anpassen können. So können Sie beispielsweise Farben, Schriften usw. ändern, aber auch die Position der einzelnen Elemente nach eigenen Bedürfnissen bestimmen.
|
|
Gestalten Sie Ihren Shop oder Ihre Webseite nach Ihren Vorstellungen. Definieren Sie beliebig viele Templates mit unterschiedlichen Designs und setzen Sie Ihre Design-Vorlagen jederzeit bei Bedarf ein.
|
|
Das Favicon ist ein kleines Symbol oder Logo, das in der Adresszeile eines Webbrowsers links vom Seitentitel angezeigt wird. Es dient als Wiedererkennungsmerkmal des Unternehmens.
|