Es gibt verschiedene Möglichkeiten, wie Sie Ihr ausgewähltes Template anpassen können. So können Sie beispielsweise Farben, Schriften usw. ändern, aber auch die Position der einzelnen Elemente nach eigenen Bedürfnissen bestimmen.
Neues Template erstellen
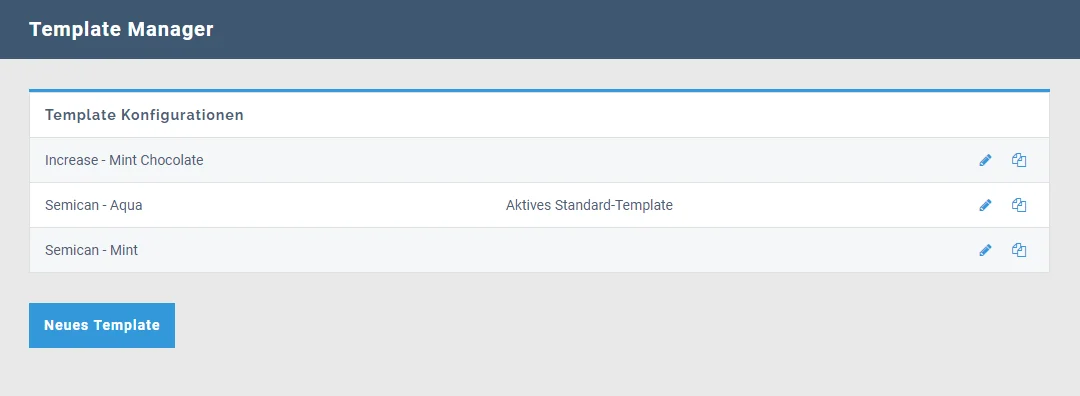
Unter Einstellungen > Webseite > Template Manager finden Sie eine Übersicht aller hinzugefügten Templates.
Klicken Sie auf den Button «Neues Template», um ein neues Template hinzuzufügen.

Template bearbeiten
Nehmen Sie Änderungen an Ihrer ausgewählten Design-Vorlage vor, indem Sie zu Einstellungen > Webseite > Template Manager gehen und auf das Bleistift-Symbol des entsprechenden Templates klicken.
In den Template-Einstellungen gibt es verschiedene Optionen, um das ausgewählte Design anzupassen.
Position der einzelnen Layout-Elemente bestimmen
Mit dem «Brick-Positionen» Editor definieren Sie die Anordnung der verschiedenen Grundelemente von Ihrem Design (Logo, Navigation, Fussnavigation, Titelbild usw.).
Bricks sind Bausteine, die von dem Template auf jeder Seite verwendet werden. Normalerweise sind das Logo, Hauptbild, Navigation und Fussbereich. Sie können die Bricks verschieben, bearbeiten oder neu hinzufügen. Für Letzteres ziehen Sie ein Brick-Symbol (1) auf einen freien Platz in der Layout-Übersicht (2). Änderungen in diesem Formular sind sofort, also ohne zu speichern, aktiv.
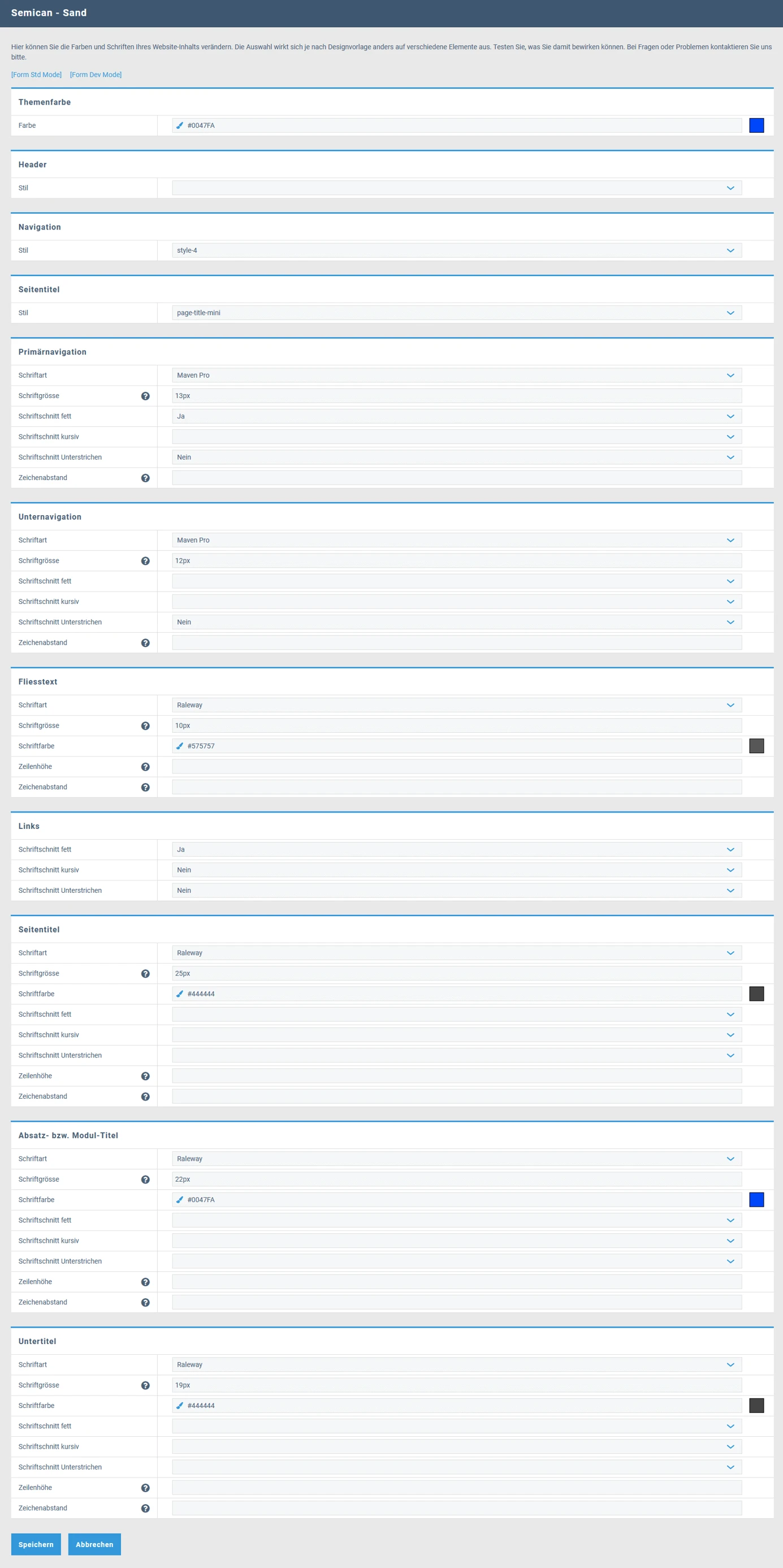
Farben und Schriften ändern
Unter «Allgemeiner Template-Stil» können Sie die Farbe, Schriftart, Schriftgrösse etc. von dem entsprechenden Design bearbeiten. Die Zuteilung der Elemente variiert von Template zu Template. Am besten testen Sie hier einfach, was die Änderungen bewirken. Das Resultat sehen Sie umgehend auf der Seite. Farben lassen sich via Farbwähler anpassen. Für die verfügbaren Schriften steht ein Dropdown-Menü bereit.

Ähnliche Beiträge
| Produkt |
|---|
|
Mit dem Widget Navigation lässt sich die Navigation an einem beliebigen Ort erneut anzeigen. Somit kann ein Menü in die Seitenleiste oder eine Sitemap eingefügt werden oder Sprachen als Navigationspunkte erfasst werden.
|
|
In Rent-a-Shop haben Sie die Möglichkeit, das Logo mit wenigen Klicks eigenständig zu ändern. Das alte Logo wird dann global auf allen Seiten und Templates ersetzt.
|
|
Ihre Firmen- und Adressdaten können Sie an verschiedenen Orten anpassen: im Template Manager, in den Dokumentvorlagen von unserem ERP, in den ESR Einzahlungsscheinen und in den Benachrichtigungen vom Shop.
|
|
Die Shopstruktur, also das Menü vom Onlineshop, wird im Katalog mit den Produktgruppen erstellt. Es gibt dabei pro Menüpunkt verschiedene Darstellungsarten.
|