In dieser Anleitung erklären wir Schritt für Schritt, wie Sie ein altes Template auf ein neues umstellen können.
Einführung
Das Web entwickelt sich in rasantem Tempo weiter, Rent-a-Shop zieht mit. Wir entwickeln unseren Site Editor stets weiter und haben in den letzten jahren komplett neue moderne Designs bereitgestellt. Die älteren Themes sind nicht mehr kompatibel mit einigen der neuen Funktionen und teilweise so veraltet, dass sie schon seit längerem nicht mehr aktiv von uns gepflegt werden. Auch eine Optimierung für Mobilgeräte wäre bei den alten Designs kaum sinnvoll.
Trotzdem sorgen wir dafür, dass die alten Themes weiterhin funktionieren, solange diese im Einsatz sind. Dies führt zu zusätzlichem Aufwand und schränkt teilweise bei der Entwicklung sogar ein. Aus diesen Gründen werden die betroffenen Designs Ende Oktober 2026 ausser Dienst gestellt und können danach nicht mehr eingesetzt werden.
Jedes der alten Designs kann auf ein beliebiges der neuen umgestellt werden, Sie können sich also jenes aussuchen, welches Ihnen am besten gefällt. Die Umstellung kann je nach Grösse der Seite etwas Zeit in Anspruch nehmen.
Ist meine Seite betroffen?
Die zukünftigt unterstützten Designs sind: Magnolia, Physalis und Thanos.
Alle anderen Designs müssen auf eines der neuen umgestellt werden.
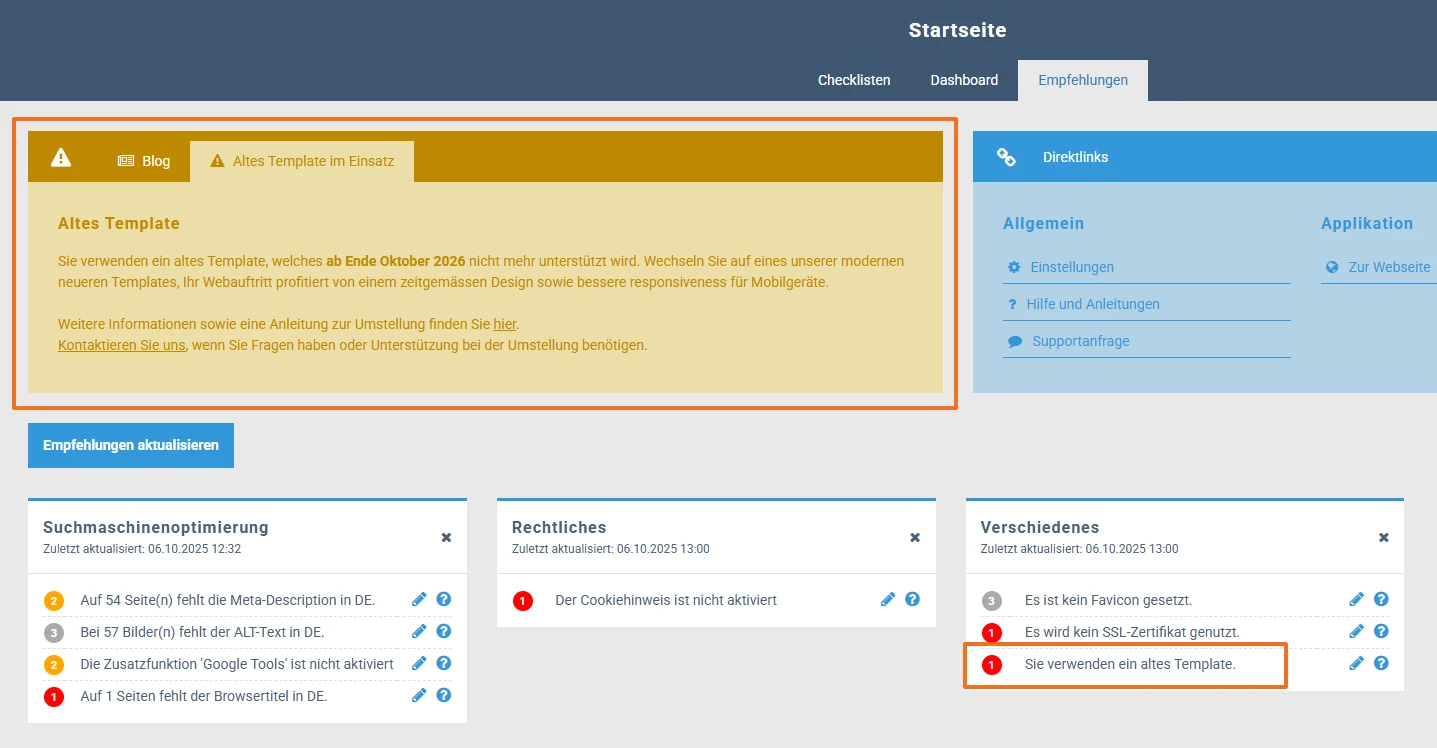
Bitte prüfen Sie im Dashboard, ob Ihre Seite betroffen ist. Dort wird eine entsprechende Meldung angezeigt.

Service & Support
Falls Sie die Umstellung nicht selbst vornehmen oder mit einer allgemeinen Auffrischung Ihres Webauftritts kombinieren möchten, stellen wir Ihnen selbstverständlich gerne ein Angebot zusammen.
Automatische Umstellung
Falls nach Ablauf der Frist ein Webauftritt nicht auf ein aktuelles Design umgestellt worden ist, wird eine automatische Umstellung erfolgen. Abgesehen von im nächsten Abschnitt aufgelisteten Einschränkungen, gehen dabei keine Daten verloren.
Einschränkungen / Kompatibilität
Es gibt bei der Umstellung keine Einschränkung bezüglich der Funktionalität. Im Gegenteil - da neue Funktionen oft in den alten Designs nicht mehr implementiert wurden, profitieren Sie von zusätzlichen Features. Jedoch sind folgende Einschränkungen bezüglich Layout, Inhalte und individuellem Code zu beachten:
- Inhalte des Footers können nicht übernommen werden. Der Footer muss im Site Editor neu erstellt werden.
- Bricks aus dem Template-Manager sowie deren Inhalte können nicht übernommen werden.
- Widgets aus dem Kopfbereich (Bereich zwischen Header und Titelzeile) im Theme "Semican" sollten vor dem Umstellung in den Hauptbereich verschoben werden, da die neuen Templates über keinen Kopfbereich verfügen.
- Individuelles CSS oder Javascript wird im neuen Design mit grosser Wahrscheinlichkeit nicht mehr funktionieren und muss ggf. umgeschrieben werden. Solcher Code befindet sich meistens entweder unter Einstellungen > Webseite > Head Code oder unter Einstellungen > Webseite > Template Manager > (Design) > Eigenes CSS Stylesheet.
- Individuell von uns programmierte Erweiterungen sind mit dem neuen Theme möglicherweise nicht kompatibel. Bitte kontaktieren Sie uns, falls Sie sich nicht sicher sind, ob solche Erweiterungen vorhanden sind.
Schritt 1: Vorbereiten
Rufen Sie den Menüpunkt Einstellungen > Webseite > Grundeinstellungen auf. Falls noch nicht hinterlegt, laden Sie hier ihr Logo hoch.
Schritt 2: Designs ausprobieren
Wir empfehlen Ihnen, als erstes eine Kopie Ihrer Startseite zu erstellen. Gehen Sie dafür zu Webseite > Site Editor und wählen Sie auf der linken Seite "Seite kopieren". Aktivieren Sie die Checkbox bei "Offline / Seite sperren", damit die Seite für Besucher nicht zugänglich ist und auch nicht in der Navigation angezeigt wird.
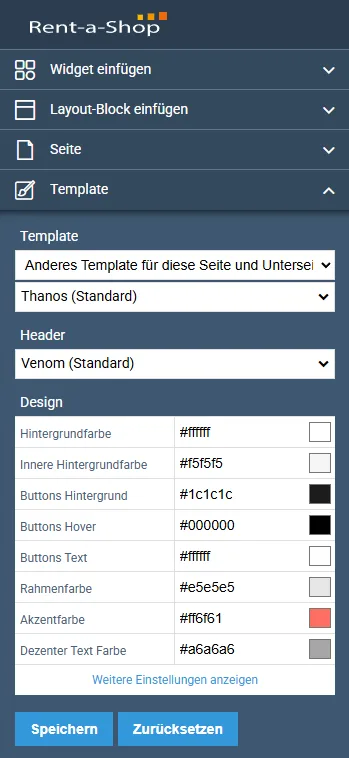
Auf der kopierten Seite können Sie nun in der linken Spalte unter "Template" die Option "Anderes Template für diese Seite und Unterseiten verwenden" auswählen. Wählen Sie anschliessend im Auswahlfeld unterhalb eines der Designs Magnolia, Physalis oder Thanos aus und klicken Sie auf "Speichern".
Auf diese Weise können Sie alle neuen Designs ausprobieren und sich für eines entscheiden.

Schritt 3: Seite umstellen
- Prüfen Sie den Einsatz von individuellem CSS oder Javascript.
- Entscheiden Sie sich anhand dem vorherigen Abschnitt für ein Design.
- Passen Sie die Farben des Designs an.
- Vervollständigen Sie den Footer.
Sobald Sie bereit sind, rufen Sie den Site Editor auf bzw. wechseln Sie im Site Editor auf die Startseite. Wählen Sie in der linken Spalte unter "Template" das neue Design als übergeordnetes Template aus.
Falls einige Unterseiten nicht das übergeordnete Template verwenden, bleiben diese auf dem alten Design. Wir empfehlen immer das übergeordnete Design auf allen Seiten zu verwenden. In Schritt 4 erfahren Sie, ob ein Template noch irgendwo verwendet wird.
Sofern hinsichtlich Umfang des Webauftritts realistisch, empfehlen wir Ihnen, nach der Umstellung sämtliche oder zumindest die wichtigsten Seiten aufzurufen und visuell kurz zu prüfen.
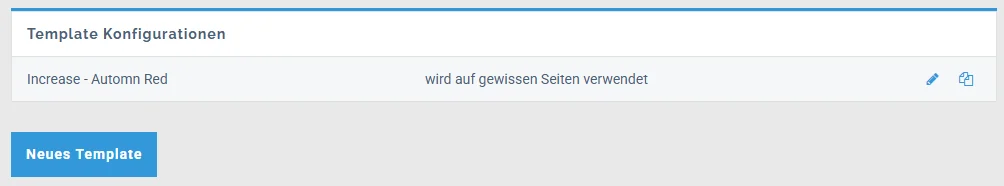
Gehen Sie zu Einstellungen > Webseite > Template Manager.
Klicken Sie bei sämtlichen aufgelisteten Templates auf das Bleistift-Symbol zum Bearbeiten und anschliessend auf "Template löschen".
Die neuen Templates werden hier nicht mehr aufgelistet, diese Liste sollte deshalb am Schluss komplett leer sein.
Falls bei einem Template der Hinweis "wird auf gewissen Seiten verwendet" angezeigt wird, kann das Template noch nicht gelöscht werden. In diesem Fall müssen zuerst im Site Editor die entsprechenden Seiten auf das übergeordnete Design umgestellt werden.

Durch das Löschen der alten Templates helfen Sie uns, die noch nicht umgestellten Webseiten einfacher zu identifizieren.
Ähnliche Beiträge
| Produkt |
|---|
|
Gestalten Sie Ihren Shop oder Ihre Webseite nach Ihren Vorstellungen. Definieren Sie beliebig viele Templates mit unterschiedlichen Designs und setzen Sie Ihre Design-Vorlagen jederzeit bei Bedarf ein.
|
|
Wählen Sie aus verschiedenen Designs für Ihre Webseite oder Ihren Onlineshop.
|